GtMetrix چیست(قسمت دوم)

در این بخش به عناوین مختلف pagespeedمیپردازیم که هر کدام اطلاعاتی را در رابطه با بخش های خاصی از سایت در خودش جای داده است. که ما در این مطلب قصد داریم به معرفی تک تک آنها بپردازیم.
آموزش بهینه سازی با Gtmetrix بخش دوم:
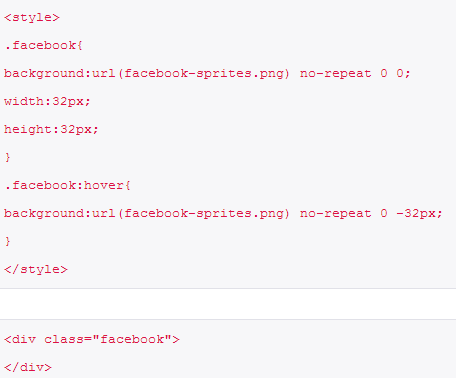
Combine images using CSS sprites : ادغام تصاویر موجود در فایل استایل (css) سایتتان
GTMetrix در این قسمت لیست تصاویری که ابعاد کوچکی دارند یا حجمشان خیلی پایین است را به شما نشان میدهد شما باید با قابلیت sprites که در CSS وجود داره این تصاویر را ادغام کنید و به عنوان یک تصویر واحد از آن استفاده کنید.
مزیت این کار کاهش درخواست هایی است که به سرور ارسال می شود که نتیجه ی این کار افزایش سرعت سایت شما خواهد بود.
توضیح کوتاهی از یک نمونه:
فرض کنید این دو تا تصویر و
و  رو تو سایت استفاده کرده ایم. طوری که اولی بک گراند است و دومی درصورت قرار گرفتن موس نمایش داده می شود.
رو تو سایت استفاده کرده ایم. طوری که اولی بک گراند است و دومی درصورت قرار گرفتن موس نمایش داده می شود.
همونطور که میبینید برای این کار هم مجبور هستیم موقع بارگذاری سایت دو تا عکس رو لود کنیم پس برای رفع این مشکل به کمک فتوشاپ دو تصویر بالا رو به شکل زیر با هم ترکیب میکنم:

با این کار به جای دو تا عکس یک عکس داریم که باید لود شود و هم حجم عکس ترکیب شده از دو تا عکس بالا کمتر خواهد بود. خوب الان برای استفاده از این تصویر به جای دو تصویر بالا کافیه به این شکل عمل کنید:

نکته ای در این بین : این کار برای عکس های تکرار شده که به عنوان الگو میخواهید قابل استفاده نیست.
:Specify image dimensions قرار دادن مقدار برای طول و عرض تصاویر
در این قسمت GTMetrix میخواهد برای تصاویری که در این بخش آمده طول و عرض تعیین کند. تعیین طول و عرض هم از این جهت مفید است که مرورگر پیش از بارگذاری عکس از فضایی که باید از صفحه برای نمایش اون اختصاص داده شود آگاهی دارد و هم اینکه تاثیر فوق العادهای برای ایندکس شدن تصاویر شما تو گوگل و موتورهای جستجو دارد و این یعنی سئو.
اگه روی عنوان این بخش کلیک کنید و اطلاعات داخل آن را ببینید، متوجه میشوید هر سطر یک آدرس عکس است و روبرویش این سطر قرار دارد “(Dimensions: 10 x 10)” . مقدار اولی width و مقدار دومی height مربوط به هر تصویر است. برای اینکه این مقادیر را به هر تصویر اختصاص دهید کافیست ابتدا محل بارگزاری اون عکس رو در قالب وردپرس بدست بیارید و بعد مقدار بدهید . به این شکل:
" alt="توضیح" width="10" height="10" />
نکته : تنها وارد کردن اندازه تصاویر از طریق استایل کافی نیست و شما باید از روش بالا نیز برای تغییر اندازه عکس استفاده کنید.
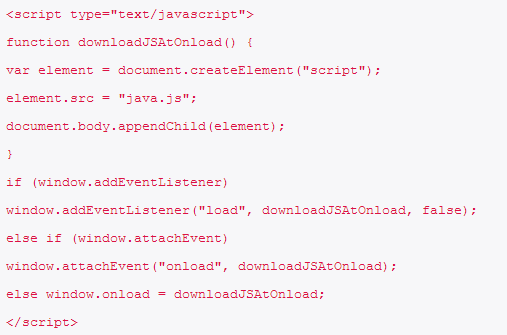
:Defer parsing of JavaScript تاخیر در بارگذاری فایلهای جاوا اسکریپت
شاید این روش در آخر شما را مجبور کند تمامی کدهای جاوا اسکریپت خود را عوض کنید. اما اگر مایلید میتوانید از یکی از روشهای زیر موقع فراخوانی فایلهای جاوا اسکریپت استفاده کنید. ( نام فایل java.js)
روش اول :

روش دوم: این روش بیشتر مواقع باعث ایجاد چند خطا در تولید سایت میشود

نکته : البته گاهی تغییر در این روش ها باعث جلوگیری از بارگذاری سایت شما می شود.
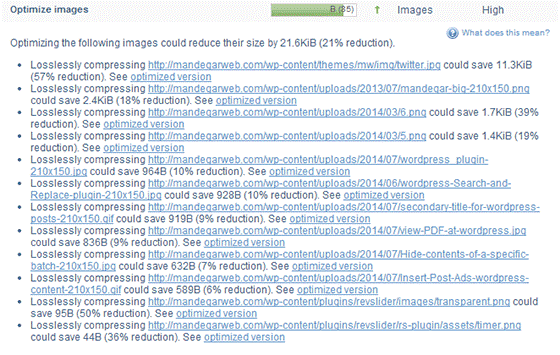
Optimize images بهینه سازی حجم تصاویر
100 درصد کردن این بخش کاری ندارد ولی فقط یکم وقت زیادی ازتون می گیرد.

در شکل بالا ابتدا پیش از آدرس عکسها به شما میگوید که اگر تصاویر قرار گرفته در این بخش را Optimize کنید، در کل 21 درصد از حجمشون یعنی حدود 21.6 کیلوبایت کم میشود. حالا همینطور که تماشا میکنید یک آدرس عکس قرار دهید و بعد نوشته بعد از بهینه سازی چقدر از حجمش کم میشود و در نهایت خودش یه نسخه بهینه شده ی عکس را به صورت optimized version در اختیار شما قرار میدهد که میتونانید آن را دانلود کنید و با همون عکس در هاست خودتون جای گزین کنید تا بهینه شود.
اگه از سیستم وردپرس استفاده میکنید برای اینکه این کار به صورت اتوماتیک انجام شود میتوانید از افزونه Smush.it استفاده کنید. یا از سایت هایی مثل ysmush.it برای بهینه سازی تصاویر قبل از آپلود استفاده کنید.
Prefer asynchronous resources ناهماهنگی در فراخوانی فایلهای جاوا اسکریپت
GTMetrix در این قسمت فایلهای جاوا اسکریپتی که باعث ایجاد ناهماهنگی بین فایلهای جاوا اسکریپت میشود را نشان میدهد. برای حل این مشکل کافیست لود آنها را به تعویق بندازید.
Minify HTML کاهش حجم کدهای HTML
در این بخش از شما خواسته شده با حذف بخشهای اضافی مثل توضیحات و یا فاصلهها حجم کدهای HTML. البته خودش یه نمونه کد در اختیارتون قرارمیدهدکه نباید در سایتهایی که از وردپرس و یا هر سیستم مدیریت محتوای دیگری استفاده میکنند استفاده کنند. زیرا این کد بهینه شده بعد از کامپایل ایجاد شده است و تنها یک صفحه ی ایستا است. برای اینکار بهترین روش به صورت دستی است ولی در کل توصیه نمیشود برای سایتهایی که در سمت سرور کامپایل میشوند این کار را انجام داد.
Minify CSS و Minify JavaScript : کاهش حجم کدهای JavaScript و CSS

در این مورد نیز مثل مورد بالا با حذف بخش توضیحات و همچنین فاصلههای اضافی این کار را انجام میدهد. درسته در نهایت کدها به نظر به هم ریخته میایند ولی درواقع اینطور نیست.
خود GTMetrix در بخش optimized version مقابل هر آدرس، آدرسی برای دریافت کدهای بهینه شده را نیز در اختیارتون قرار می دهد، که بهتر است از فایلهای خود یک بکاپ بگیرید و بعد این نسخههای بهینه شده را جایگزین آن کنید.
Gtmetrix چیست ؟ (قسمت دوم )








