GtMetrix ( قسمت چهارم )

با سلام به شما عزیزان امیدوارم تا اینجا بخش های GTmetrix به کارتان آماده باشد . باز با ادامه ی PageSpeed با شما عزیزان همراهیم.
GtMetrix قسمت چهارم
Specify a cache validator : تعیین زمان برای فایلهای کش شده
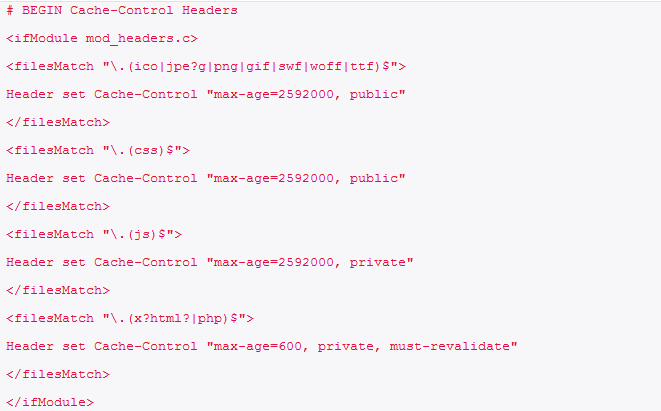
در این بخش GTMetrix از شما میخواهد برای فایلهایی که در مرورگر کاربر کش کردید اعتبار تعین کنید. برای رفع این خطا کافیه با توجه به نیاز خود کدی شبیه به کد زیر را به فایل .htaccess سایت خود اضافه کنید.

Specify a Vary: Accept-Encoding header : خطا در تعیین نوع کاراکتر برای فایلها
GTMetrix زمانی این خطا را به شما نشان میدهد که یا نوع کاراکتر فایل نشون داده شده است درج نشده باشد و یا اینکه از چند نوع متفاوت به صورت یکجا در سایت استفاده کرده باشید.
اگه نبود به بخش هدر فایلی که GTMetrix نشان میدهد بروید و، کد زیر را مثلا برای “utf-8” دقیقا بعد از تگ
قرار دهید.
اگر مشکلتان متعدد بودن کارکتر ها بود باید تنها کد مورد نظر را قرار دهید و بقیه را پاک کنید.
Specify a character set early : تعیین نوع کاراکتر برای فایلها
این گزینه نیز مانند دستور بالایی است و میگوید شما نوع کاراکتر را تعیین نکرده اید. برای سایت های فارسی همان کد بالا که نشان میدهد را اضافه کنید.
Remove query strings from static resources : وجود کاراکتر “؟” در انتهای فایلهای استاتیک
این گزینه از GTMetrix به شما نشان میدهد که در پایان فایلهای استاتیک (مثل فایلهای جاوا اسکریپت) شما علامت “؟” وجود دارد. یعنی در انتهای آدرس اون فایل علامت پرسش وجود دارد. این علامت در آدرس باعث میشود که آن فایل در کش مرورگر قرار نگیرد و در هر بار مراجعه، دوباره از سرور فراخوانی شود. برای حل این مشکل میتوانید یا بصورت دستی علامت سوال را از انتهای نام فایل حذف کنید و هم میتوانید از افزونه هایی در این زمینه استفاده کنید.
Minimize redirects : کم کردن ریدایرکتهای سایت
این گزینه میگوید که باید ریدایرکتهایی که در سایتتان انجام داده اید را به حداقل یا اگه ممکن است به صفر برسانید. مثلا بیشتر مواقع در هنگام استفاده از فرم تماس با ما در سایتها و یا در انجمنها میبینید نوشته است بعد از چند ثانیه به صفحه جدید منتقل میشوید، اصولا آنها طبق این گزینه باید این ریدایرکت ها را حذف کنند.
Minimize request size : کم کردن تعداد درخواستها از سرور
GTMetrix به کمک این گزینه به شما میگوید تعداد درخواستهایی که برای بارگذاری عکسها، فایلهای استایل، جاوا اسکریپت و… به سرور ارسال میشوند را کم کنید. قابلیتهایی چون یکپارچه سازی تصاویر، ادغام فایلهای استایل یا جاوا اسکریپت در صورت امکان، حذف فونتها و فایلهای اضافی میتواند مفید واقع شود.
Serve resources from a consistent URL : محتوای مشابه با لینکهای متعدد
این بخش فایلهایی را به شما نشان میدهد که محتوای یکسانی دارند ولی آدرسهای متعددی به آنها داده شده است(نمونه: یک عکس در دو آدرس ذخیره شده است و لود میشود). برای رفع این مورد خیلی ساده کافیست یکی از لینکها را استفاده و بقیه آنها را پاک کنید.
Serve scaled images : تفاوت اندازه اصلی تصویر با اندازه استفاده شده در سایت
اگه تصویری را در سایت داشته باشید که اندازه اصلی آن با اندازهای که از طریق CSS به آن نسبت داده باشید فرق داشته باشد توسط این گزینه به شما نشان داده می شود. برای حل یا باید اندازه تعیین شده را حذف کنید و یا اینکه عکس را در همان اندازهای که استفاده کرده اید ذخیره کنید.
این مورد بیشتر زمانی خودش را نشان می دهد که شما یک تصویر بزرگ را در اندازه کوچکی استفاده کرده باشید. در حقیقت این کار حجم اضافی را برای بارگذای به کاربر تحمیل میکند.
دوستان این بحش نیز به پایان رسید و تا جایی که توانستیم به تمامی بخش های pagespeed اشاره کرده ایم.با تشکر از توجه شما.








