GtMetrix چیست

سایت و افزونه ی GTMRTRIX به شما کمک می کند که از سرعت بارگذاری یا Page Speed سایت خود مطلع شوید .
سایت و افزونه ی Gtmetrix امکاناتی به شما می دهد که میتوانید با آن سرعته سایت خود را افزایش دهید . حال برای کسب اطلاعات بیشتر با ما همراه باشید.
GTMetrix در حقیقت از استانداردهایی که گوگل به عنوان معیار قرار داده استفاده میکند این آدرس صفحه بررسی PageSpeed سایت شما به کمک گوگل هست که البته ایرانیها امکان دسترسی بهش رو ندارن مگه با یکم خلاقیت! همچنین گوگل یه افزونه برای این کار طراحی کرده است که همین کار رو انجام میدهد، این افزونه هم برای Chrome, Firefox قابل دسترس است.
حال که ما نمیتوانیم از امکانات گوگل آن به دلیل برخی محدودیت ها استفاده کنیم پس از سایت آن استفاده میکنیم.

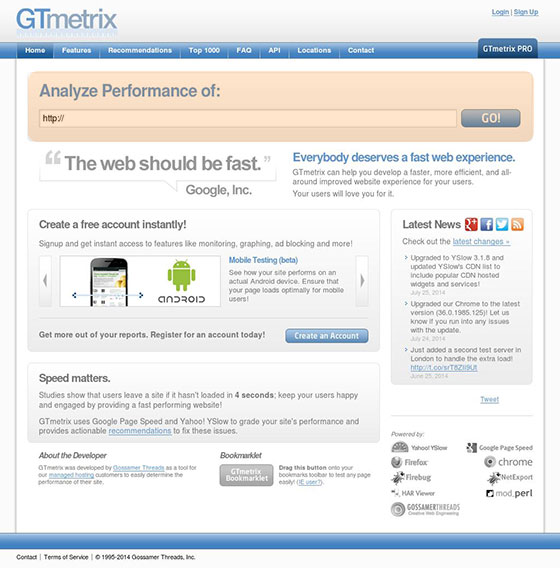
بعد اینکه آدرس سایت مورد نظرتون رو در قسمت “Analyze Performance of” وارد کردین، روی دکمه “Go!” کلیک کنین تا عملیات بررسی سایت شروع شود. بعد از مدت کوتاهی برگهای به شکل زیر باز میشود که نتایج بررسی انجام شده رو بهتون نشون میدهد.

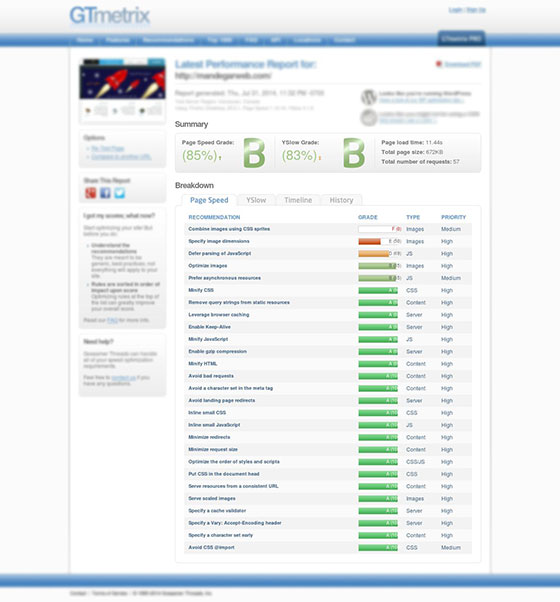
نتیجه حاصل از دو بخش اصلی Summary و Breakdown تشکل شده:
اطلاعات نمایش داده شده در Summary : این قسمت نمایش آماری اطلاعات بدست اومده در بخش Breakdown رو نشون میدهد.
Page Speed Grade تو این قسمت به کمک یک درصد (85%) میزان بهینه بودن موارد موجود در بخش Breakdown را به تماشا میگذارد.
YSlow Grade در این قسمت هم مثل قسمت پیش یک درصد (83%) به شما نمایش داده شده با این تفاوت که این بار ملاکهای موجود در بخش YSlow واقع در Breakdown مد نظر قرار گرفته. YSlow ابزار و استانداردهای یاهو برای PageSpeed هست.
Page load time زمان بارگذاری سایت رو بر حسب ثانیه نشون میدهد .
Total page size حجم برگهای که اون رو مورد بررسی قرار دادین هست.
Total number of requests تعداد درخواستهایی که به سرور برای بارگذاری قسمتهای گوناگون سایت ارسال میشود.
در ان بین به نکته ای اشاره میکنیم که هرچه سرعت ردو بدل اطلاعات بین سرور و مرورگر کمتر باشه سرعت به مراتب بالا می رود.
اطلاعات بدست آماده در بخش Breakdown در GTMetrix از چهار زبانه تشکیل شده که به ترتیب زیر هستد:
PageSpeed اطلاعات بدست اومده از بررسی سایت با الگوریتم های گوگل رو نشون میدهد.
YSlow اطلاعات بدست اومده از بررسی سایت با الگوریتمهای یاهو رو نشون میدهد.
Timeline تو این بخش با استفاده از نمودار زمان بارگزاری هر بخش رو نشون میدهد. میشه اطلاعات مفیدی رو از نحوه بارگذاری سایت تو این بخش دید.
History در این بخش تاریخچهای از بررسیهایی انجام شده بر روی آدرس وارد شده رو نمایش میده تا از افت و خیز اون در فواصل گوناگون اطلاع پیدا کنین.
در این مطلب تنها به بخشی از مزایا و مراحله page speed اشاره شد در مطلب بعدی به قسمت ها و مراحله بعدی اشاره می شود. امیدوارم مطلب برایتان مفید بوده باشد.








