روش دکمه نامرئی(Ghost Button) در طراحی سایت چیست؟

امروزه سادگی و ظرافت در المان های سایت مورد توجه کاربران زیادی قرار گرفته است، که در این مسئله دکمه های سایت شما تاثیر شگرفی در این زیبایی منحصر به فرد دارد. تکنیک دکمه نامرئی نیز جز این دسته از ظرافت ها قرار گرفته است واز این دکمه ها معمولا در طراحی های فلت و در سایت هایی با هدر بزرگ استفاده می شود. برای اطلاع از چگونگی ساخت این دکمه ها و تاثیر آن در سایتتان با ایده آفرین همراه باشید.
دکمه نامرئی یا Ghost Button در طراحی سایت، المانی شفاف و تو خالی است که برای جلب توجه کاربر در جاهایی خاص از سایت قرار میگیرند.
برای طراحی دکمه های نامرئی معمولا از اشکال هندسی مانند : مربع، مستطیل، دایره و یا شش وجهی به صورت توخالی استفاده میشود که همانند شیشه شفاف و ناپیدا بنظر میرسند این دکمه ها را معمولا بزرگتر از المان های دیگر میگذارند و اکثرا در جاهای خاص و قابل دیدن از آن استفاده میکنند تا کاربران را برای کلیک کردن ترغیب کند.
دکمه نامرئی ها اصول خاصی دارند که در زیر به آنها اشاره شده است البته امکان دارد از همه ی این خاصیت ها برخوردار نباشند اما دکمه نامرئی بسیاری از این ویزگی ها را داراست.
اصول دکمه نامرئی
- دکمه های نامرئی نسبت به سایر دکمه های سایت، بزرگ تر هستند.
- این دکمه ها معمولا در محیطی قابل دیدن و قرار میگیرند و برجسته هستند.
- دکمه نامرئی می تواند به صورت منفرد و یا همراه با مجموعه ای از دکمه های کوچک طراحی شود.
- این دکمه ها در انواع طراحی های flat استفاده می شوند.
- دکمه مورد نظر توخالی است.
- اطراف آن یک شکل هندسی ساده با خطی ضخیم است.
- حاوی یک متن ساده است.
- رنگ آن اغلب سفید و یا مشکی است.
- آیکن های هندسی و کوچک می توانند در کنار دکمه های نامرئی قرار بگیرند، اما می بایست در استفاده از این آیکن ها صرفه جویی کرد.
دلایلی که با دکمه نامرئی سایتتان بهتر می شود چیست؟
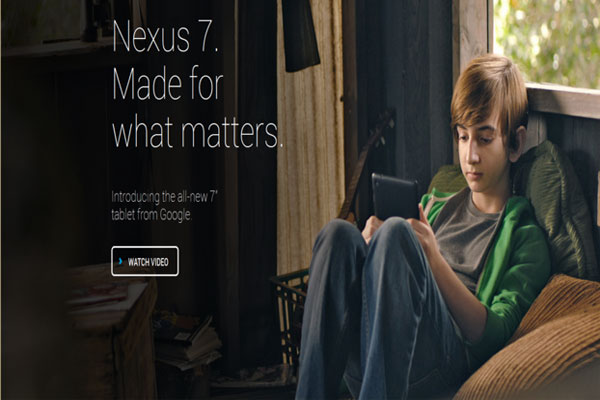
- طبیعت ساده دکمه های نامرئی باعث می شود که طرح زمینه ی سایت بهتر خود را نشان دهد و در سایت هایی با تصاویر بزرگ بسیار زیبا به نظر می رسد.
- دکمه های نامرئی را میتوان با هر تکنیک طراحی سایت دیگری همگن ساخت، چرا که شفاف بوده و حالتی نامرئی دارند و دکمه اجازه دارد که طرح خود را از فضای اطرافش بگیرد.
- دکمه های نامرئی در ادامه ی ظهور طراحی flat به وجود آمده اند و در مسیر پیشرفت طراحی قرار دارند، زیرا با تکنیک های جدید طراحی سایت سازگاری بالایی دارند.
- ساخت و طراحی دکمه های نامرئی کاری آسان است، به خاطر داشته باشید که این دکمه ها باید ساده باشند. دکمه های نامرئی می بایست اثری نامحسوس داشته باشند نه اینکه جلب توجه کنند.
- دکمه های نامرئی برای پیشنهادات خاص مثل :”هم اکنون سفارش دهید” ، ” با ما تماس بگیرید” و یا” اینجا را کلیک کنید” استفاده می شوند. در برخی از نمونه های طراحی سایت، دکمه های نامرئی تنها المان بزرگی است که در صفحه نمایش قرار دارد و به همین دلیل توجه کاربران را جلب می کند تا روی آن کلیک کنند و این دقیقا همان ویژگی ای است که یک رابط کاربری قوی به آن نیاز دارد.
- دکمه های نامرئی باعث می شوند که طراحی سایت حرفه ای تر به نظربرسد. سادگی در طراحی همیشه حرف اول را می زند.

مشکلاتی که دکمه نامرئی در طراحی سایت ایجاد میکند چیست؟
- دکمه نامرئی علاوه بر زیبایی و نکات مثبتش یک سری موارد منفی در سایت نیز دارد.
- در برخی موارد دکمه های نامرئی ممکن است خیلی شبیه به زمینه شوند و کاربر را گیج کنند.همه ی کاربران درباره ی این نوع از طراحی مطلع نیستند و ممکن است برای تشخیص اینگونه دکمه ها و چگونگی استفاده از آن دچار مشکل شوند.
- دکمه های نامرئی را باید درجایگاه و اندازه مناسب قرار داد. به خاطر داشته باشید مکانی را برای آن در نظر بگیرید که هم دید خوبی داشته باشد و هم بر روی نکته کلیدی تصویر شما قرارنگرفته باشد.
- دکمه های نامرئی گاه جذابیت بیشتری نسبت به تصویر دارند و همین امر موجب نادیده ماندن بخش های مهمی از تصاویر شما میشود.
- برخی از متن ها و عباراتی که بعنوان متن دکمه انتخاب میشوند بسیار پیچیده هستند. متنی که در این دکمه استفاده می شود باید واضح و قابل درک باشد.
- قبل ازاینکه شهرت و زیبایی این دکمه ها را در نظر بگیرید، مطمئن شوید که این دکمه در طراحی سایت شما کاربرد داشته و همخوانی لازم با سایر المان های سایت را دارد.








